ウェブサイトのローンチ前に忘れずにする5つのこと
- メジャーなOS、ブラウザ、デバイスサイズの表示チェック
- Google Analytics を設定
- SNS にシェアしやすくOGPを設定
- HTML 構文チェック
- コンソールエラーがないかチェック
- Google の検索結果に表示されやすくするために sitemap.xml を設定。
参照:sitemap.xml(XMLサイトマップ)とは~作成方法(Google推奨の書き方)とeditor・generatorの使い方まとめ
- Google Console を登録すれば、検索での見え方、検索トラフィック、Googleインデックス登録状況、クローラー状況、セキュリティ、スパム、エラーなどあらゆる視点からサイト管理でき、パフォーマンス向上に役立てることができます。
- ローディング時間をチェック・改善ツール: GTmetrix
(おまけ)ローンチ後
1)メジャーなOS、ブラウザ、デバイスサイズで表示チェック
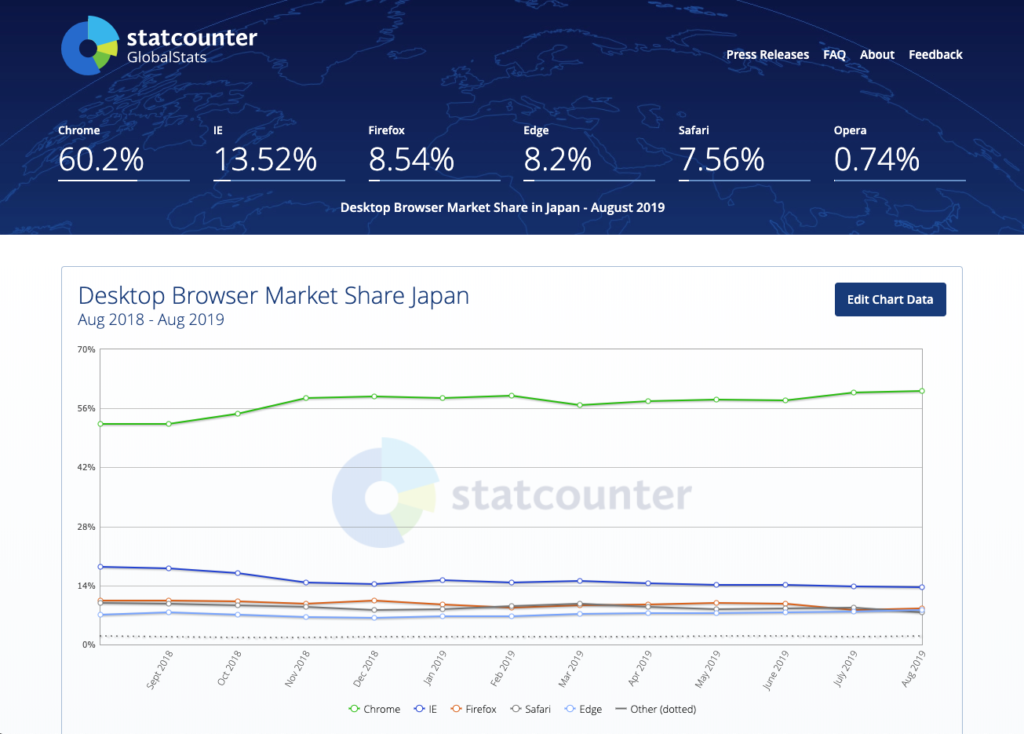
OS、ブラウザ、デバイスの種類は数多くあり、それぞれウェブサイトの表示が変ることがあります。また、時代により種類数や使用ユーザー数が変化します。まずは、現メジャーなOS、ブラウザ、デバイスを以下のサイトで調べます。また地域によっても結果は異なるので、対象ターゲット国も考慮して調べましょう。

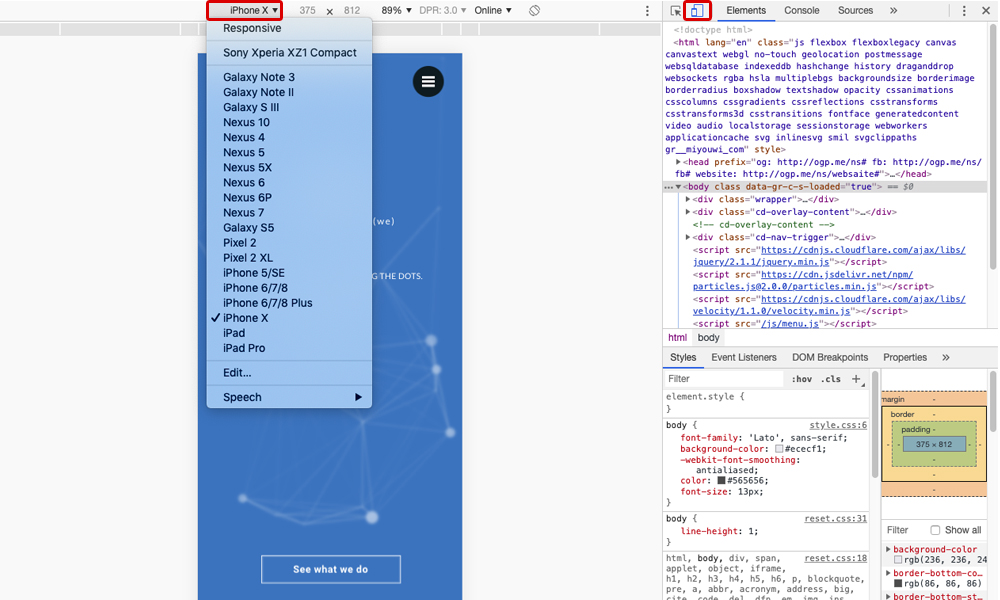
TOP3を実機テストできればベストですが、最悪、現在メジャーな Google chrome ブラウザの Developer Tool で、様々なデバイスサイズ内で表示されるデザインが崩れていないかチェックしておくと良いと思います。Tool は、メニューバーからView -> Developer -> Develper Tool で表示するか、ショートカットキー option + command + i キー(Macの場合)で表示できます。

古いブラウザに対応していないコードを使っている場合は、ユーザーが使用しているブラウザを判定できるコードを埋め込んで、ユーザーに最新のブラウザをインストールするようにメッセージを表示できます。
参照:古いブラウザでウェブサイトにアクセスされた時、推奨ブラウザをインストールするように勧める画面を表示する
2)Google Analytics を設定
Google Analytics を設定すれば、ページに訪れるアクセス数、ターゲットユーザ(男女・年齢等)、離脱率、国・地域別アクセス数、見ているデバイス(PC・スマートフォン・タブレット)、サイトへの流入元、リンク先の動向などの情報が分かります。このアナリティクスで解析をすることによって、運営しているサイトの問題や改善点が見えてきます。
自身や社内で使用しているIPアドレスがアクセス数としてカウントされないようにも設定できます。
参照:Googleアナリティクスで自分のアクセスを除外する方法【簡単3分】
3)シェアしやすくOGPを設定
SNS(facebbook, Twitter など)で表示される内容を設定することによって、統一感のあるコンテンツをシェアできます。
参照:Facebook・TwitterのOGP設定方法まとめ
4)HTML構文チェック
HTML 構文チェック:Validator.nu (X)HTML5 Validator
5)コンソールエラーがないかチェック
Google Chrome ブラウザの Developer Tool を使えば、チェックできます。