Adobe After Effects + Lottie (Bodymovin) でモーションをつける
アイコンをクリックした時にちょっとしたモーションが入っていることによって、使っているデジタルツールに親近感を持つことはないですか?

今回は、複雑な計算式なしに、Adobe After Effects を使って描画したモーションを、Lottie (Bodymovin) を使って簡単に実装できる方法を紹介します。
1)Lottieとは
Lottie は、Airbnbから登場したWeb、iOS、Android、React Native、Windows 対応のモバイルライブラリです。Adobe After Effectsで表示できるアニメーションをリアルタイムでレンダリングし、簡単に複雑な動きをするアニメーションを作成することができます。Lottieは、Bodymovinというオープンソースライブラリを使い、After Effects で作ったSVGアニメーションデータを拡張機能よりJSONファイルとして書き出します。
JPG や PNG ファイルは使わず、SVG で書き出されるので、軽量でサイズ可変でとても便利です。
詳しくはコチラ:Airbnbがリリースしたアニメーションライブラリ「Loitte」とは?
2)インストール方法
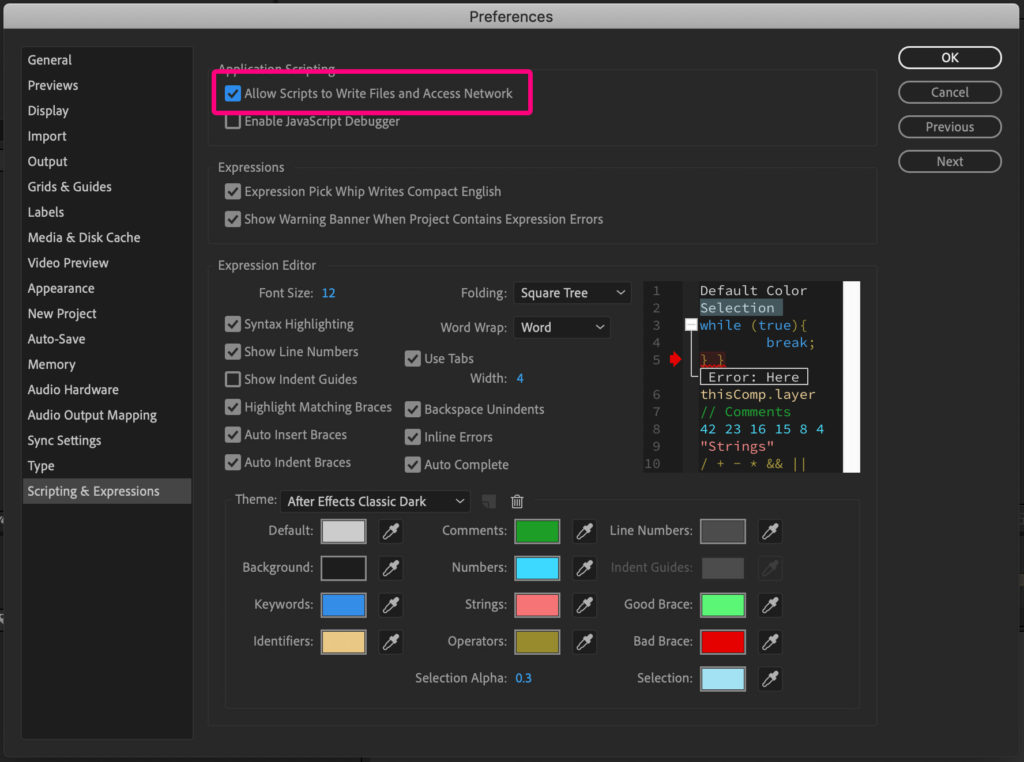
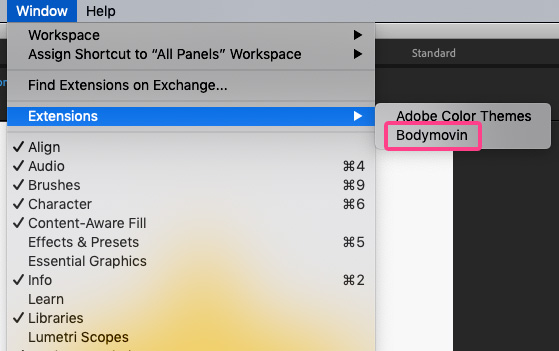
Lottie の公式ページでは、6通りのインストール方法が紹介されています。私は、After Effects バージョン CC を使っているので、Option 2 の Adobe Store から Bodymovin プラグインをインストールしました。インストール後は、Adobe Effects のソフトを立ち上げて、以下のダイアログ内の “Allow Scripts to Write Files and Access Network” にチェックします。
- Windows: Edit > Preferences > General > “Allow Scripts to Write Files and Access Network” にチェック
- Mac: Adobe After Effects > Preferences > General > “Allow Scripts to Write Files and Access Network” にチェック

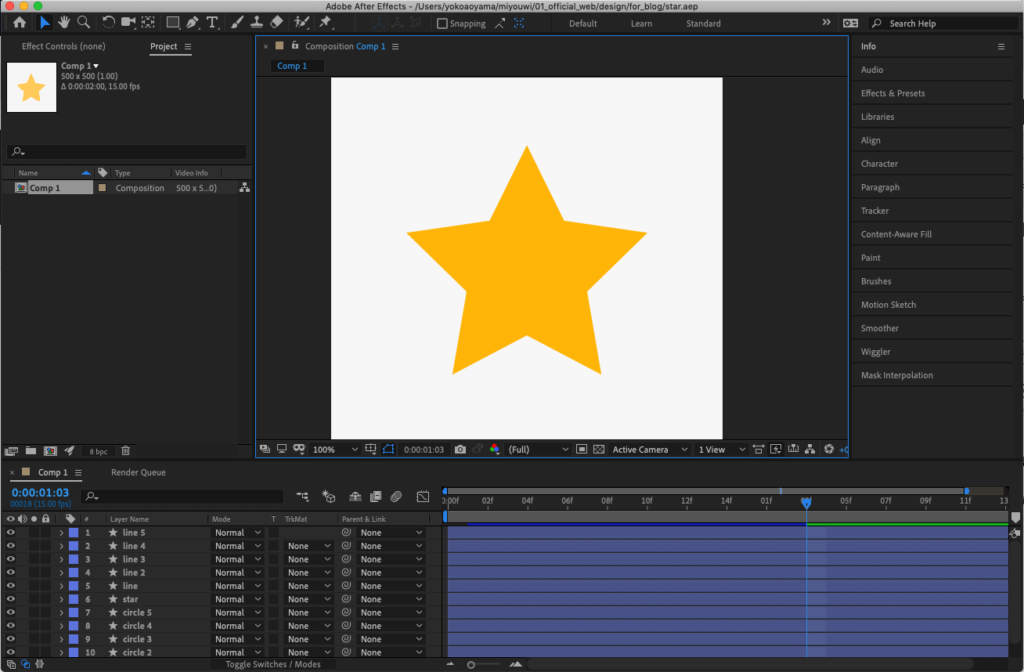
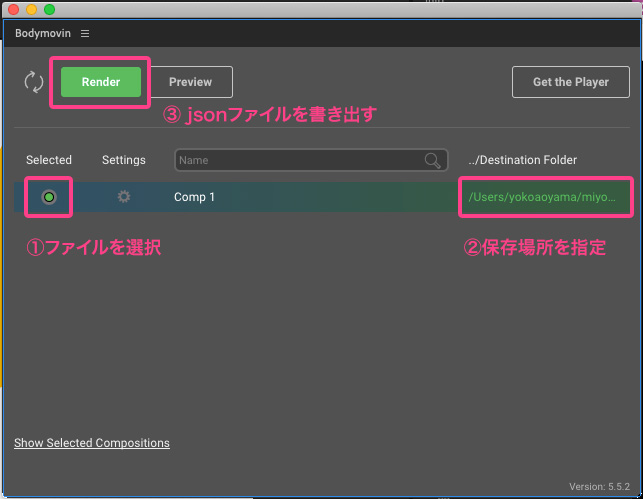
3)Bodymovin で JSONファイルを書き出す




4)HTML, CSS, JavaScript を使ってウェブ上で動かす

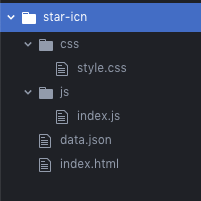
HTMLファイルに以下を設定
- アニメーションを表示させる部分として <div id=”star”></div> を書く
- bodymovin プラグインをCDNで呼び出す
- index.js を呼びだす
<body>
<div id="star"></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bodymovin/5.5.3/lottie.min.js"></script>
<script src="js/index.js"></script>
</body>index.js ファイルに以下を設定
- bodymovin で data.json を読み込み、アニメーションを制御する
- クリックしたらアニメーションを制御するコード
var animation = bodymovin.loadAnimation({
container: document.getElementById('star'),
renderer: 'svg',
loop: false,
autoplay: false,
path: 'data.json'
});
container : SVG アニメーション用に作った箱 (id名) を指定render : ‘svg’ / ‘canvas’ / ‘html’ の中から選択loop : animation を連続で再生するかどうか指定autoplay : animation を自動で再生するかどうか指定path : After Effects から書き出した JSON のパスを記載
const element = document.getElementById('star');
element.addEventListener('click', function(){
if(element.classList.contains('clicked')){
animation.playSegments([0,1], true);
element.classList.remove('clicked');
}else{
animation.playSegments([0,30], true);
element.classList.add('clicked');
}
});const element = document.getElementById('star'); id名star の部分を呼びだして element という箱に入れるelement.addEventListener('click', function() 上記がクリックされたら以下を実行if(element.classList.contains('clicked')) element のクラス名に clicked があったら、animation.playSegments([0,1], true); Adobe After Effects で描いたアニメーションのフレーム 0 から 1 を実行element.classList.remove('clicked'); クラス名 clicked を削除}else{ element のクラス名に clicked がなかったら、animation.playSegments([0,30], true); Adobe After Effects で描いたアニメーションのフレーム 0 から 30 を実行element.classList.add('clicked'); クラス名 clicked を追加
style.css に背景や星の位置を設定
html, body {
background-color: #f3f3f3;
width: 100%;
height:100%;
margin: 0;
overflow: hidden;
}
body {
display: grid;
justify-content: center;
}
#star {
width: 250px;
cursor: pointer;
}以上、とても簡単に実装できます!
Adobe After Effects でもっと入り組んだアニメーションを作っても、様々なプラットフォーム(web, ios, android, … etc)でサクサク動きます。ページを読み込んでいる間や後に、静止しているよりもアニメーションがあった方が、ユーザーに何の処理をしたか、どれくらい待つかなど、分かりやすい場合が多く、ユーザービリティの向上に繋がると思います。