UXも指標に入れて機能に優先順位をつける
「なんとなく社内の声が大きい人が言い張る機能が優先となっていて、UX(ユーザー体験)を重視したモノづくりにシフトしていきたいけど、どうすれば良いか」というご相談について話し足りなかったので、ここでまとめてみようと思います。
私は、15年以上、様々なウェブやモバイルアプリデザイン制作に携わり、2012年頃からUXやデザイン思考を取り入れて、デザイン業務を行なっております。UXデザイナーとしては、ゼロからのサービスやプロダクト立ち上げに多く携わってきました。
MIYOUWI では、公式サイト、プロモーション用のランディングページ、ウェブ・モバイルアプリケーションのUI設計など、デジタルデザイン全般を請け負っているのですが、UXについても様々な角度からお話をいただきます。「最近UX部門を立ち上げた。カスタマージャーニーを作る人を探している」「エンジニアが作ったプロトタイプはあるけど、UXを重視して綺麗にして欲しい」「リサーチ結果からデザインへどうやって落としたらいいのか分からない」「UXデザインに興味があるから、とりあえず話を聞きたい」… etc …
サービス内容や、開発段階や、ユーザー規模などによって、UXデザインの組み入れ方も変わるので、一概にこうしたら間違いない的なことは言えないのですが、今後、メモ的に、私の体験なども踏まえ、UXデザインの組み入れ方を紹介していこうと思います。今回は、タイトルの「UXも指標に入れて機能に優先順位をつける」方法をいくつかご紹介します。
初めの始めにっ サービス定義
まずは、以下の項目を考えてみましょう。
- このサービスは何を解決するサービス(またはプロダクト)か?
- ターゲット層はどこか?
- どこにユーザーは満足し、お金を払うか?(マネタイズポイント)
- 競合との差別化は?
- 将来のビジョンは何か?(方向性)
上記を共有しやすいように、
- ペルソナ
- シナリオ
- エンパシーマップ
- カスタマージャーニーマップ
- サービスブループリント
- ビジネスモデルキャンパス
- SWOT
- 競合ポジショニングマップ
- ファイナンシャルプラン …etc…
など、数え上げるとキリがないのですが、様々なマッピングメソッドやがあります。これは、不変的なものではなく、サービスの方向性が変わったり、インタービュー結果によって本質が明らかになったり、実際にサービスを使用しているユーザーデータから変更することもあります。その時は、なぜ変更に至ったのか、理由を明確にして、共有する必要があります。これはサービスに関わる全ての人が同レベルでサービスを理解し、論議し、前進するために重要なものになります。(オンラインでも、壁にでも、どこかいつでもチーム全員が見れる場所に置いておくと便利)詳細は、またの機会に説明するとして、今回は、上記を踏まえて、「機能に優先順位をつける」方法を紹介します。
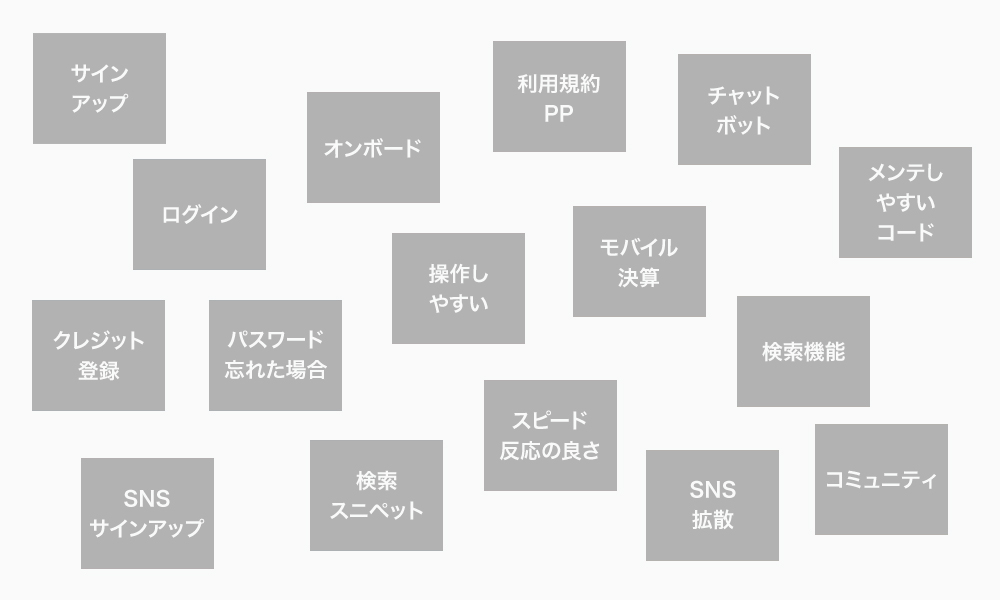
1. 機能を抽出する
プロダクト開発には、様々な人が関わります。経営戦略、マーケティング、カスタマーサポート、デザイナー、エンジニア。。。それぞれの視点で様々な改善策や新規機能の提案をしてきます。
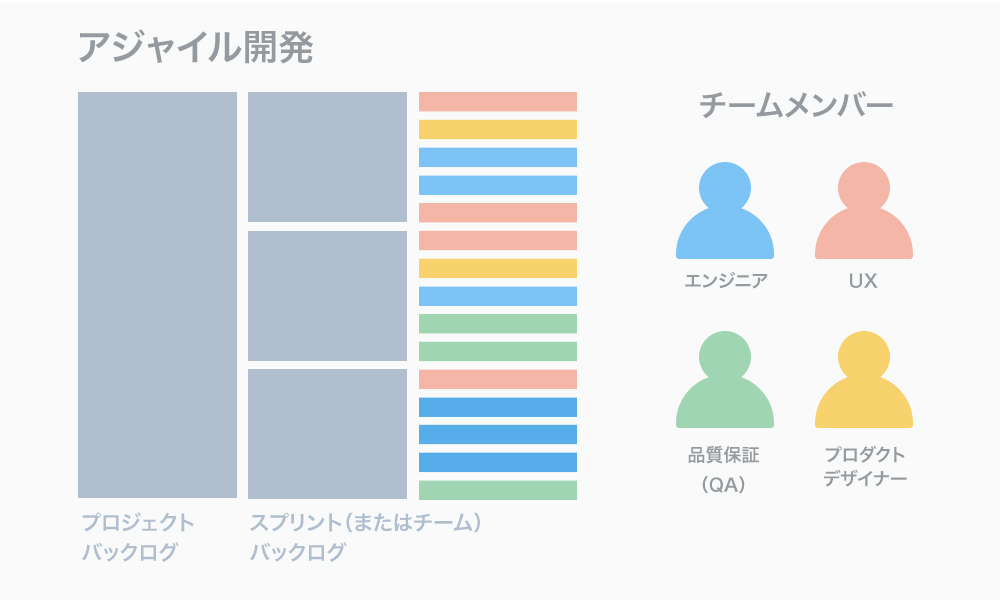
すでに開発が進んでいるプロジェクトの場合、バックログで抱えている機能を書き出したり、アーリーステージのスタートアップのような小さなチームだったら、全員で「このサービスには何が重要か?」というお題でラフに意見を出しあうのも良いかと思います。ここでのポイントは、上記のサービス定義を全員が理解して、ビジネスとユーザー視点の両方を考慮して意見を出すというところです。

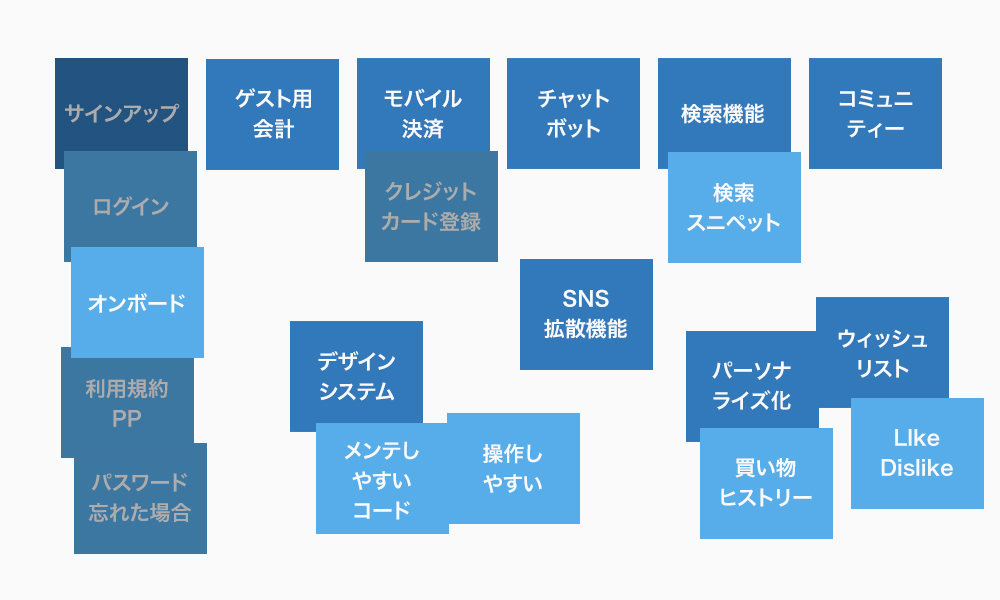
同じような性質のものをグループ化して、優先順位をつけるべき機能を抽出します。サービスの基盤となるような機能や、何かしらの理由によってローンチ日が確定している機能は外して、6 〜10 くらいに抑えるのがポイント。


2. マッピングして計測する
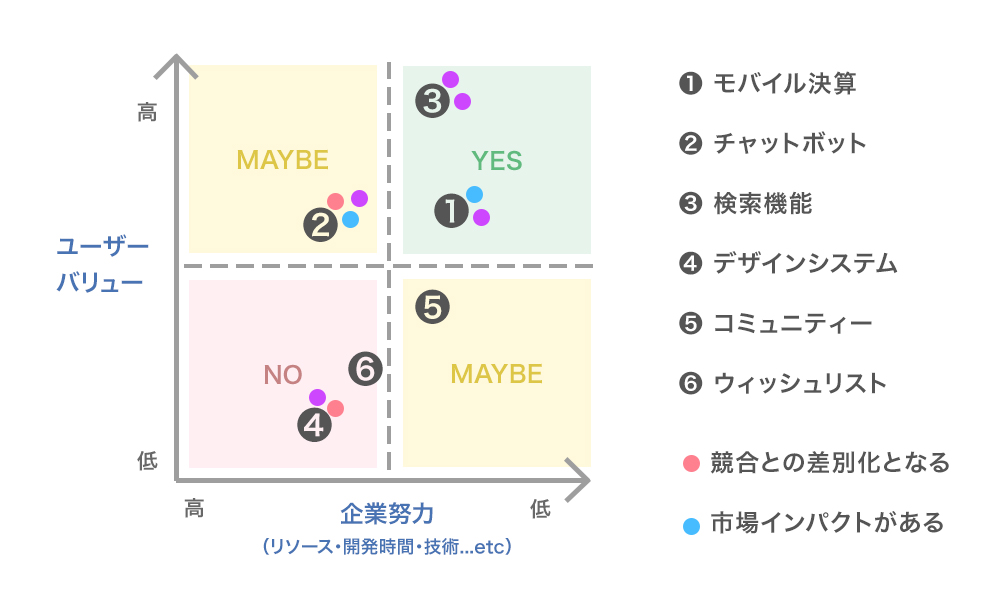
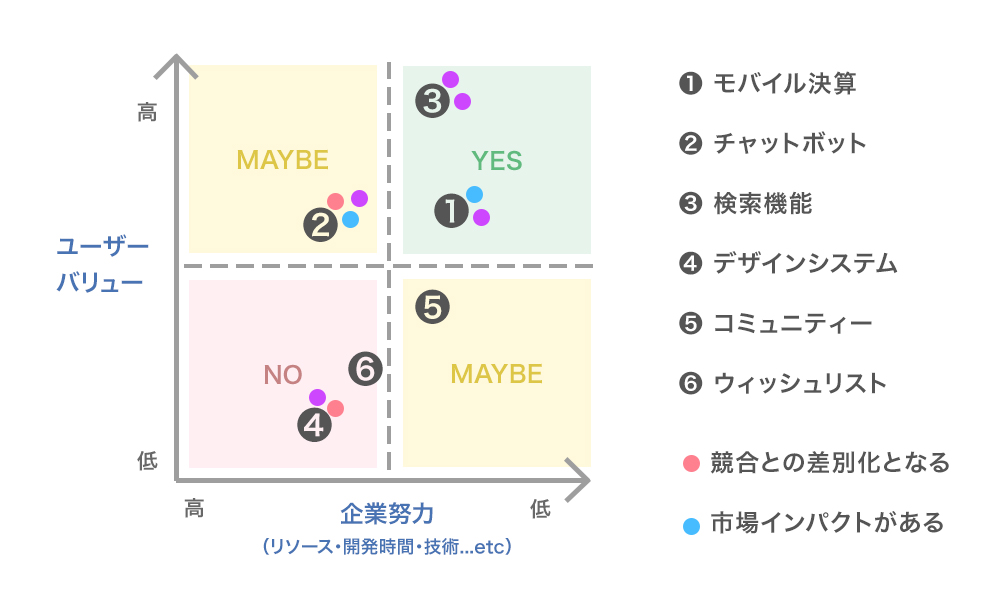
プライオリティ マトリックス
YX軸に優先順位を左右する指標を書き込んで、機能をポジショニングして優先順位を考える。マッピング指標は以下のように複数あっても良いと思います。
- ユーザーバリュー × 企業努力(リソース・開発工数・技術力など)
- UXリサーチ(プロトタイプ含)工数 × 開発工数
この全体図を見ながら、「この機能があの機能よりもユーザーバリューが低いのはおかしい」「これはもっと時間がかかるはずだ」など、意見交換しながら機能をポジショニングします。2軸だけでは表現仕切れないものもあると思うので、下図のように、「差別化となる」「市場インパクトがある」など別で特記しても良いと思います。最後にチーム全員で投票すると意見がまとまりやすいかもしれませんね。

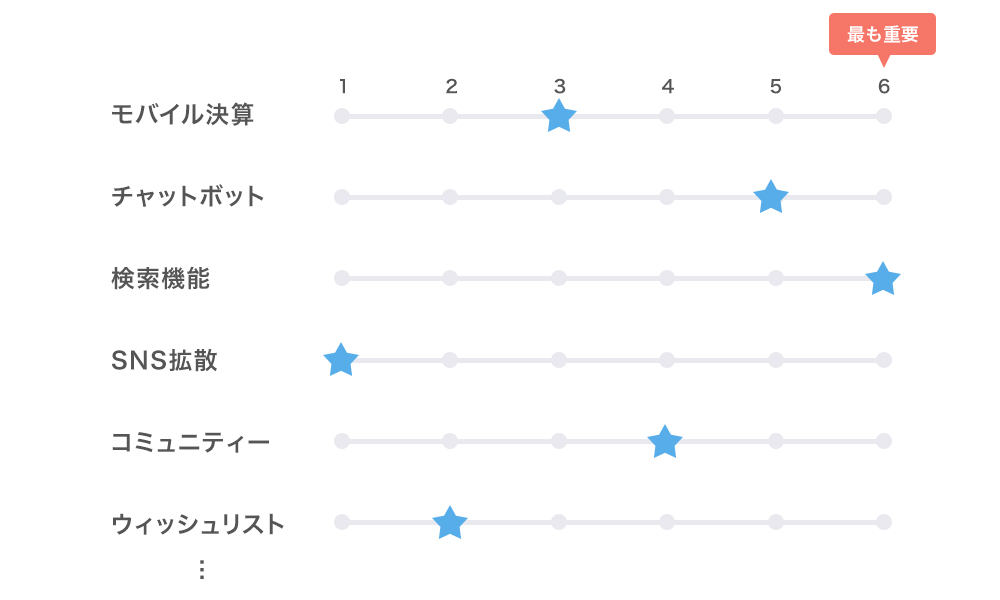
Trade-Off Scales 評価
シンプルにゲージをつけてチームメンバーでランク評価する。これは、全体を見て「どっちかと言えばこっちの機能の方が重要」という風に順番がつけやすいです。既存ユーザーがいる場合は、アクセスデータもチームへ共有しましょう。多くアクセスがある機能はニーズがあると考えられるので、それに関連する機能があれば、その辺も考慮して評価します。ターゲットユーザーにクローズドで評価してもらうのも手かと思います。課金ポイントなどを考えない、純粋なユーザーニーズが分かるヒントになるかもしれません。

NUF (New Useful Feasible) テスト
「New」(新しい)、「Useful」(有益な)、「Feasible」(実現可能な)の3つの尺で7段評価する。数値が出せるので、マトリックスなどにマッピングするよりも明確に見える部分があります。
- New (novelty) → 前に試したことがあるか?目新しさはあるか?新しい方が高得点
- Useful (usefulness) → 問題解決するか?ユーザーニーズがあるか?
- Feasible (feasibility) → 現リソースで実行可能か?
| New | Useful | Feasible | 合計 | |
| モバイル決算 | 5 | 3 | 6 | 14 |
| チャットボット | 7 | 5 | 2 | 14 |
| 検索機能 | 3 | 6 | 6 | 15 |
| コミュニティー | 1 | 4 | 2 | 7 |
| ウィッシュリスト | 2 | 2 | 4 | 8 |
まとめ
上記のような手法で色々な角度から分析すると、カオス的に積み上がっている機能が整理しやすくなるかと思います。また、上記を共有することで、チーム全体が同じ方向を向いてプロダクト成長に貢献できますね。新しいアイディアも、サービス定義も含め、全体を見渡しながら、この表に入れこんで、優先順位をつけましょう。
よくあるのが、「この機能は、他のものより、もっとユーザーニーズがあるはずなのでは?」などの内部意見です。その時は、クローズドで個別またはフォーカスグループで定量・定性のインタビュー調査を実施するのも手かと思います。調査手法については、次回書きます〜
今回の手法は、ユーザビリティ研究の第一人者であるヤコブ・ニールセン率いるNielsen Norman Group の記事を参考にしました。Youtube チャンネルはこちら。3〜4分程度のビデオで、色々な角度からUXについて解説しています。