矢印やハンバーガーアイコンなどCSSで線画してJSでモーションをつける方法
SVG画像にCSS・JSでモーションを追加 に続いて、今回は、矢印やハンバーガーアイコンなどCSS で線画してCSSとJS でモーションをつける方法を紹介します。
See the Pen Motion by CSS controlled with JS by Yoko Aoyama (@Yoko-Aoyama) on CodePen.
上記のCODEPENは、以下の3つをHTMLに読み込んで動かしています。
- CSS:線画をして、左向きアイコン<が右向き>に変わるモーション設定
- Velocity.js:緑の背景枠が左右に「スムーズ」に移動するモーション設定
- JQuery:アイコンをクリックすると上記のモーションの引き金となるよう設定
① HTML
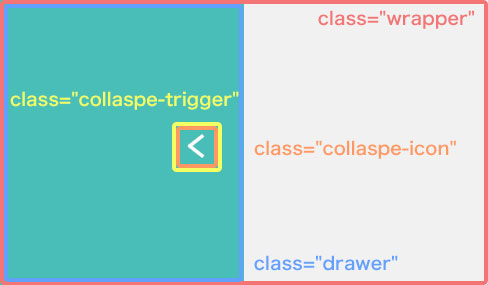
それぞれの要素にclass名を設定します。クリッカブルなスペースとして collaspe-trigger を設定して、その中の collaspe-icon にモーションを設定できるようなアイコン(線画)を入れます。

<div class="wrapper">
<div class="drawer">
<div class="collaspe-trigger">
<span class="collaspe-icon"></span>
</div>
</div>
</div>② CSS
まず、.wrapper 大枠と .drawer 緑の引き出しの背景色、幅、高さを設定します。
.wrapper {
width: 100vw; /* 幅 */
background: #f1f1f1; /* 背景色 */
}
.drawer {
width: 250px; /* 幅 */
height: 100vh; /* 高さ */
background: #49beb7; /* 背景色 */
}.collaspe-trigger で、44px × 44px の四角いボックスを作り、位置を設定します。
.collaspe-trigger {
position: absolute;
top: 50vh;
left: 180px;
height: 44px;
width: 44px;
cursor: pointer;
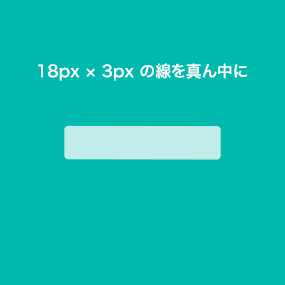
}.collaspe-icon に矢印の線のベースとなる 18px × 3px のブロックを上記の四角の真ん中に位置するように設定します。

.collaspe-icon {
position: absolute;
left: 50%;
top: 50%;
bottom: auto;
right: auto;
transform: translateX(-50%) translateY(-50%);
display: inline-block;
width: 18px;
height: 3px;
}.collaspe-icon::before, .collaspe-icon:after に線の白色(#ffffff)や、左向きアイコン<が右向き>に変更するモーションの時間(transition: transform .3s;)を設定します。
.collaspe-icon::before, .collaspe-icon:after {
position: absolute;
top: 0;
right: 0;
width: 100%;
height: 100%;
background-color: #ffffff;
transition: transform .3s;
content: '';
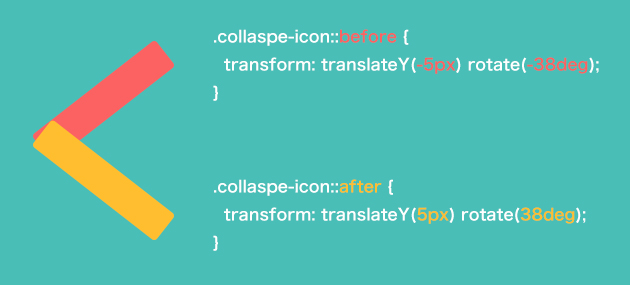
}左向きアイコンの線を、.collaspe-icon::before に上部の線として、Y軸−5px、角度 -38度 を transform: translateY(-5px) rotate(-38deg); に設定します。.collaspe-icon::after には下部の線として、Y軸 5px、角度 38度 を transform: translateY(5px) rotate(38deg); に設定します。

.collaspe-icon::before {
transform: translateY(-5px) rotate(-38deg);
}
.collaspe-icon::after {
transform: translateY(5px) rotate(38deg);
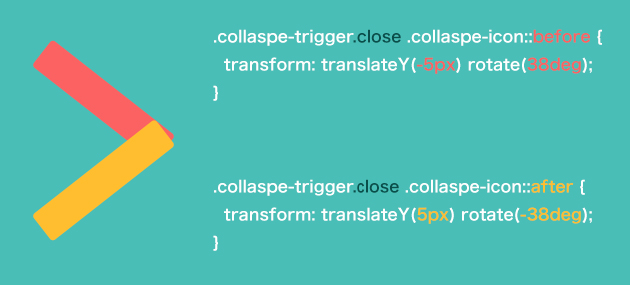
}クリックするとclass名 collaspe-trigger に close というclass名を Jquery で追加するので(下記 ③JQuery で説明)、.collaspe-trigger.close に左向きアイコン<が右向き>になるようにY軸や角度の数値を設定します。

.collaspe-trigger.close .collaspe-icon::before {
transform: translateY(-5px) rotate(38deg);
}
.collaspe-trigger.close .collaspe-icon::after {
transform: translateY(5px) rotate(-38deg);
}アイコンにオンマウス(:hover)した時に矢印を矢印の向くY軸方向に少しずらすように設定する。
.collaspe-trigger:hover .collaspe-icon {
transform: translateX(-60%) translateY(-50%);
}
.collaspe-trigger.close:hover .collaspe-icon {
transform: translateX(-40%) translateY(-50%);
}ベンダープレフィックス -webkit- について
Codepen 記載されている-webkit-transformは、古いバージョンのOSやブラウザ用に記載しています。シェアはかなり下がりましたが、iOS 8.0 以下や Android 4.4.x系のブラウザ向けに必要なので、必要でしたら設定しましょう。
その他の -moz-、-ms-、-o- などは不要です。
③ JQuery
JQuery は、JavaScript のライブラリです。JavaScript よりも少ないコードで分かりやすく書くことができます。</body>の前にコードを入れるだけで簡単に設定できます。
JQuery のファイルをダウンロードして、それを読み込むか、以下のようなCDN(コンテンツデリバリーネットワークの略で、大容量のデジタルコンテンツをインターネット上で大量配信するためのネットワーク)を利用したJQuery のファイルをHTML内に以下のコードで呼び出します。私は後者の方を使います。
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>アイコンに設定されているclass名 collaspe-trigger に紐付けて、アイコンがクリックされた時に、そのclass名に close がなければ、close を追加、close があれば、close を削除と設定します。
$('.collaspe-trigger').click(function () {
if(!$(this).hasClass('close')) {
/* クラス名 collaspe-trigger に close がなければ */
$(this).addClass('close'); /* close を追加 */
...
} else {
$(this).removeClass('close'); /* close を削除 */
...
}
});
④ Velocity.js
上記の JQuery でもモーションは付けられるのですが、Velocity.js の方が軽快に「スムーズ」に動くので、これを活用しました。Velocity.js は、JQuery のプラグインです。上記と同じくCDNを設定。
<script src="https://cdnjs.cloudflare.com/ajax/libs/velocity/1.1.0/velocity.min.js"></script>class 名に紐付けて、以下のようにアニメーションをつける。
... class名 collaspe-trigger に close がなければ、
$(this).velocity({ /* アイコン */
left: '15px' /* アイコンを左に15px動かす */
},{
easing: 'easeInOutQuint', /* モーションのパターン */
duration: 1000 /* モーションの長さ */
});
$('.drawer').velocity({ /* 緑の引き手 */
width: '70px' /* 緑の引き手の幅を70px短くする */
},{
easing: 'easeInOutQuint', /* モーションのパターン */
duration: 1000, /* モーションの長さ */
delay: 200 /* モーションの遅れ */
});
... class名 collaspe-trigger に close があれば、
$(this).velocity({ /* アイコンを右に戻す */
left: '180px'
},{
easing: 'easeInOutQuint',
duration: 1000,
delay: 200
});
$('.drawer').velocity({ /* 緑の引き手の幅を戻す */
width: '250px'
},{
easing: 'easeInOutQuint',
duration: 1000
});上記を元に色々なアイコンができそうですね。他にも、::before ::after に transition-delay を入れて、ちょっとした時間差で背景色の円が大きくなったり小さくなったり微妙なモーションも操作できます。以下、ハンバーガーアイコン参照。
See the Pen xNLNVQ by Yoko Aoyama (@Yoko-Aoyama) on CodePen.