Google Fontsを複数設定:HTML構文エラー回避方法
Google Fonts の公式サイトから吐き出されるコードをそのまま使うと構文エラーになります。今回は、その回避方法を忘れないようにメモ。

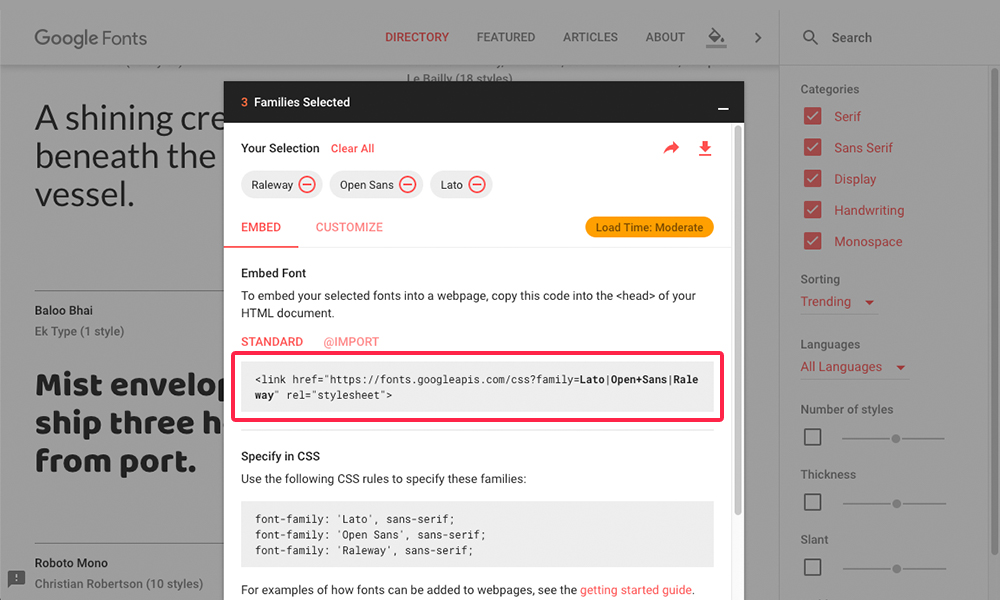
Google Fonts (グーグル ウェブフォント)は、完全無料のWebフォントを使用できるサービスです。種類も豊富で、商用利用でも無料なので、よく活用します。グーグル ウェブフォントの公式サイトより、使用したいフォントを選択して、吐き出されるコードをHTMLにコピペして、CSSで呼び出します。
ただ、そのまま貼り付けるとHTML構文エラーとなります。
HTML構文チェックツール:W3C Markup Validation Service

選択したフォントの間に pipe character (|) が使われているのですが、それが構文エラーとなっているようです。それを、%7C に変更するだけで解決します。