ロゴなどのSVG画像にCSSでモーションをつける
インターフェースやアイコン・ロゴにモーションを追加する効果や方法は多数あります。ミニマリズム信望者の私にとってモーションはマストアイテム。
モーション効果
- 必要なフローを並立表示させるのではなく、順序立ててモーションで表示させることにより分かりやすく、シンプルなデザインにすることができる
- 「遷移」にモーションをつけることによって、より「直感的な」UIデザインにすることができる
- 静止画の中にモーションを入れるだけで、目立たせる部分を引き立てることができる
- ビジュアル的に他社と違うオリジナル性を出すことができる
ウェブ上にモーションをつける方法
- SVG画像にCSS・JSでモーションを追加
- CSSで線画して CSS・JSでモーションを追加
- Adobe After Effects でモーションを追加、HTMLへコンバージョン
など。今回は、上記1の方法を記載します。2、3は後ほど紹介します。
SVGとは
SVGファイル(スケーラブル・ベクター・グラフィックス、Scalable Vector Graphics)は、JPG, GIF, PNGファイルのようなビットマップ画像のように点の集合で表現するのではなく、複雑な計算式によって色や曲線を表現する。
ので、拡大しても線がギザギザすることはなく、モニターサイズによる可変デザインにも対応しやすく、モーションをつけるのにも便利です。
今回は、このSVGにスタイルシートを使ってアニメーションを以下の手順で追加した。
① 画像を SVG フォーマットに変換

無料ウェブツールもあるようですが、私は、Adobe Illustrator を使ってSVGに書き出しました。

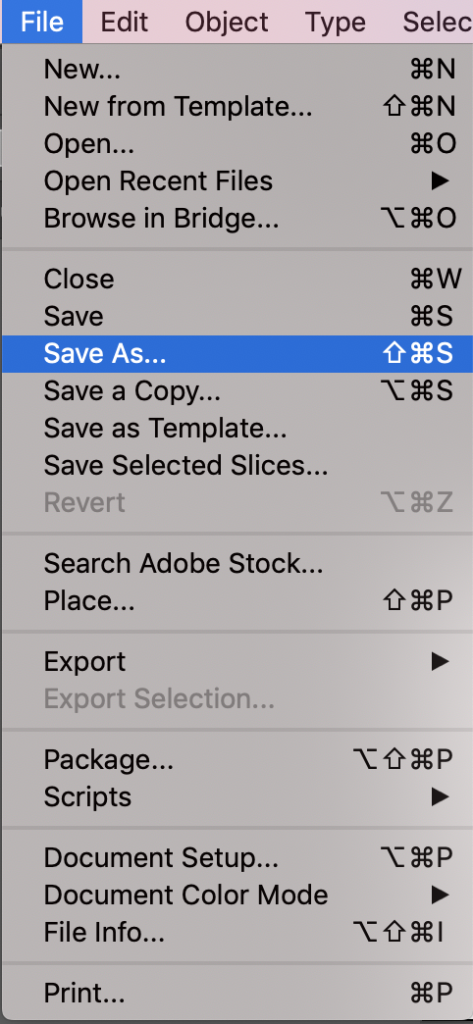
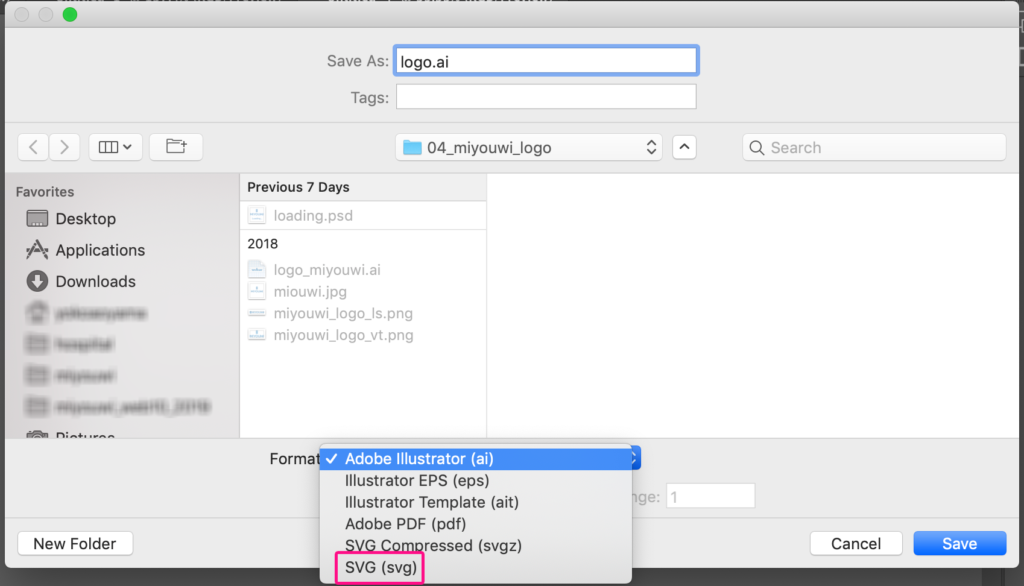
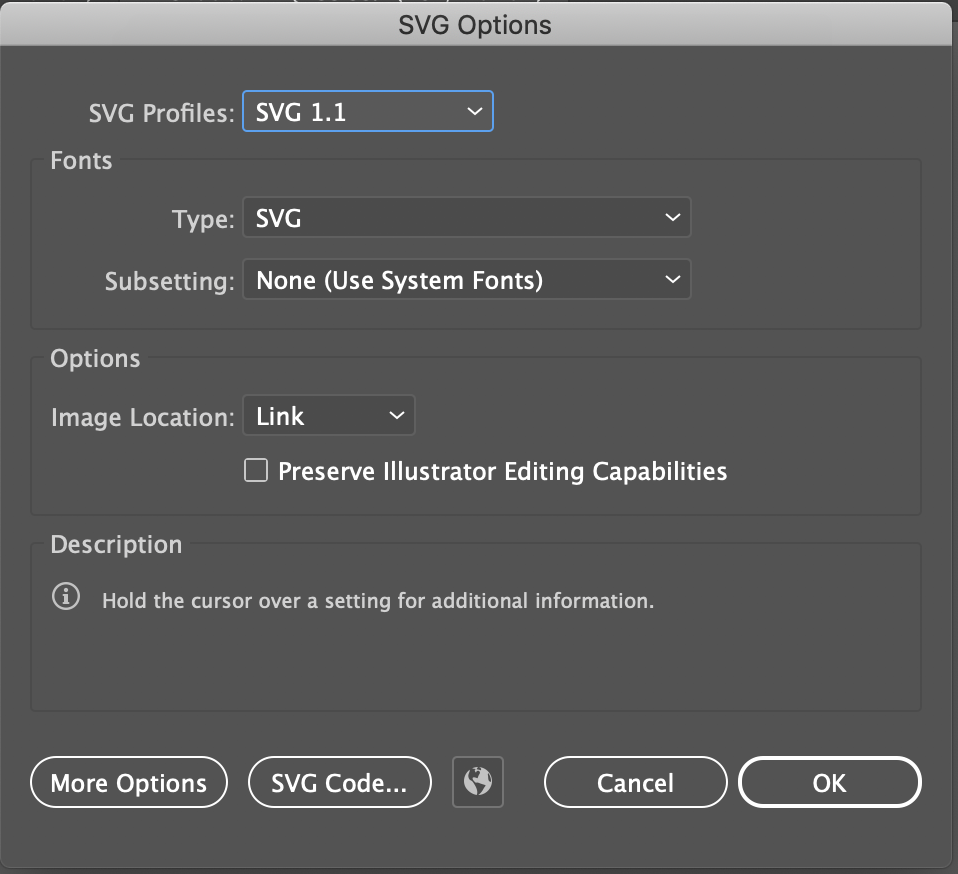
イラストレーターで描いたものをメニューの「Save as…」を選択 → Format のプルダウンメニュー「SVG (svg)」を 選択して保存。
※保存する前に画像の線や点が重なっていないか注意。


「SVG Code…」でコードを表示して、それをコピペするか、「OK」ボタンをクリックして、SVGファイルを保存して、テキストエディタで開く。
<?xml version=”1.0″ encoding=”utf-8″?> と <style> ~ </style> 部分を削除して、<svg> ~ </svg> 部分をHTMLに貼り付ける。
② CSSで線画とモーションをつける
(1)CSSのstrokeプロパティを使って線を描く。
stroke: #fff; ← 線色を設定stroke-width: 5px; ← 線の太さを設定stroke-dasharray: 900; ← 点線や破線のパターンを設定(これで900の長さの線画と900の長さのスペースの破線を設定したことになる。この長さにしておくことによってSVGで描かれた文字を線で囲える)stroke-dashoffset: 900; ← 点線の始まりの値を設定(上記と同じ長さにしておくことによって、始まりを「線なし」の状態から始められる)
(2)CSSの animationプロパティでモーションの速さやタイミングなどを設定して@keyframesを使ってモーションを操作。
animation: dash 1.2s ease-in-out 1.2s 1 forwards; ← animation-nameの値、 animation-durationの値、 animation-timing-functionの値、 animation-delayの値、 animation-iteration-countの値、 animation-directionの値をスペースで区切って指定する
@keyframes dash { ← 上記のanimation-nameをここで設定して紐付けるfrom { stroke-dashoffset: 900; } ← 点線の始まりの値(上記と同じ)to { stroke-dashoffset: 0; } ← 点線の終わりの値
(3)文字それぞれの animation-delay の数値を徐々に大きくして、順々に文字を表示
.run-animation path.i1 { animation-delay: 1s; } ← 文字それぞれのpathタグに割り振られているclass名に紐付けてanimation-delayの値を設定
.run-animation path.y { animation-delay: 1.5s; }
おまけ:画像をクリックするとモーションを再生できるようにJSを使う
id=”logo”部分をクリックすると、モーションを設定しているクラス”run-animation”を一旦削除(remove)して、また追加(add)すると、線画は一旦消え、またモーションが再生されます。